目标:
了解3种办法更换皮肤
内容:
1,直接在当前浏览器更换皮肤
2,在当前浏览器更换皮肤并保存到cookle
3,在当前浏览器更换皮肤并保持到config文件
1.直接添加其他css文件换肤.
皮肤文件:xtheme-olive.zip下载
把皮肤文件解压,把css文件(如xtheme-olive.css)拷贝到extjs的resources目录下css文件夹里面:

解压皮肤文件,把里面的相应的 image文件夹下的目录(比如olive)拷贝到extjs的resources目录下images文件夹下

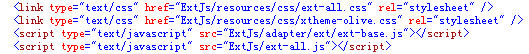
设置css文件如下:

其实就是在原有的基础上添加了个xtheme-olive.css文件。
定义Store
var themes = [
['默认', 'ext-all.css'],
['紫色', 'xtheme-purple.css'],
['橄榄色', 'xtheme-olive.css'],
['暗蓝色', 'xtheme-slate.css'],
['浅灰色', 'xtheme-darkgray.css'],
['绿色', 'xtheme-gray.css'],
['椒盐色', 'xtheme-galdaka.css'],
['粉色', 'xtheme-pink.css'],
['靛青色', 'xtheme-indigo.css'],
['深夜', 'xtheme-midnight.css'],
['银白色', 'xtheme-silverCherry.css']
];
var Mystore=new Ext.data.SimpleStore({
fields:['theme','css'],
data:themes
});
定义下拉列表框:
var Mycombo=new Ext.form.ComboBox({
fieldLabel:'更换皮肤',
id:'css',
triggerAction:'all',
store:Mystore,
displayField:'theme',
valueField:'css',
value:'默认',
mode:'local',
anchor:'95%',
handleHeight:10,
resizable:true,
selectOnfocus:true,
typeAhead:true
});
Mycombo.on //定义事件
({
"select":function()
{
var css = Mycombo.getValue();
//设置cookies
var date=new Date();
//alert(css);
date.setTime(date.getTime()+30*24*3066*1000);
document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;
document.cookie="css="+css+";expires="+date.toGMTString();
}
});


要保存到cookle需要添加下面代码:
var cookieArr = window.document.cookie.split(";");
var css = null;
for(var i=0;i<cookieArr.length;i++) {
var arr = cookieArr[i].split("=");
if(arr[0]=="css") {
css = arr[1];
}
};
alert(css);
window.document.getElementsByTagName("link")[1].href="ext-3.2.0/resources/css/"+css;






相关推荐
文件有多种皮肤可供大家享用,详细使用说明可参考我写的文章,地址如下: http://blog.csdn.net/good_lgcheng/archive/2008/11/25/3371042.aspx
extjs的默认皮肤很好看 但是我们还可以变换样式切换其他皮肤 1 直接添加其他css文件换肤 好多皮肤上网就可以收到的 如皮肤文件:xtheme olive zip下载 把皮肤文件解压 把css文件 如xtheme olive css 拷贝到...
extjs4.2更换主题,实现各种皮肤互换。
Struts,做的EXTJS简易例子,可更换皮肤(强烈推荐)
4、演示更换皮肤功能。 5、演示json数据封装。6、演示前台和后台数据的传递。7、演示权限管理。8、系统已经后台管理的基本架构,适合二次开发。注意事项:1、开发环境为Visual Studio 2010,数据库为SQL Server 2008...
Dijit是一个可更换皮肤,基于模板的WEB UI控件库。DojoX包括一些创新/新颖的代码和控件:DateGrid,charts,离线应用,跨浏览器矢量绘图等。dojo以前就是以组件全面而出名,不只是UI组件很全,其他非UI组件也很全...
自动生成图表展示程序设置更换皮肤功能柱状图管理主界面图书归还图形分析自动生成图表展示程序 设置更换皮肤功能柱状图管理主界面图书归还图形分析 一、源码描述:Extjs精华版图书管理系统功能比较强大。该源码 图书...
外观皮肤化,可以做成不同的风格包,随意更换系统外观,这点是继承了EXTJS的特点。 3。支持多语言。iejoyswebos拓展了语言包,可以支持多语言,而且增加语言包也非常简单 4.动态加载所需的JS和CSS文件,JS文件已...
extjs的各种样式皮肤更换和开发详细代码,12种的皮肤样式,都带源代码
有很多种皮肤颜色 可以自己选择进行更换 有绿 蓝 vista 等等
外观皮肤化,可以做成不同的风格包,随意更换系统外观,这点是继承了EXTJS的特点。 3。支持多语言。iejoyswebos拓展了语言包,可以支持多语言,而且增加语言包也非常简单 4.动态加载所需的JS和CSS文件,JS文件已...
外观皮肤化,可以做成不同的风格包,随意更换系统外观,这点是继承了EXTJS的特点。 3。支持多语言。iejoyswebos拓展了语言包,可以支持多语言,而且增加语言包也非常简单 4.动态加载所需的JS和CSS文件,JS文件已...
外观皮肤化,可以做成不同的风格包,随意更换系统外观,这点是继承了EXTJS的特点。 3。支持多语言。iejoyswebos拓展了语言包,可以支持多语言,而且增加语言包也非常简单 4.动态加载所需的JS和CSS文件,JS文件已...